สำหรับการสร้าง Horizontal Menu ด้วย superfish.js ให้เรียกใช้งาน CSS และ JavasScript ในบริเวณ HEAD ของ HTML ดังที่แสดงในภาพข้างล่าง
 | ||
| การเรียกใช้ CSS และ JavaScript ในบริเวณ HEAD |
ในส่วน HTML ให้ประกาศโครงสร้างของ Menu ที่เราจะสร้าง ตามตัวอย่างด้านล่าง (สังเกตุว่า เราจะ Apply Class ที่มีชื่อว่า sf-menu)
 |
| การประกาศโครงสร้าง Menu ในส่วนของ Body |
เมื่อลองทดสอบผ่าน Browser ก็จะได้ผลลัพธ์ ดังต่อไปนี้
 |
| ผลลัพธ์เมื่อทดสอบผ่าน Browser |
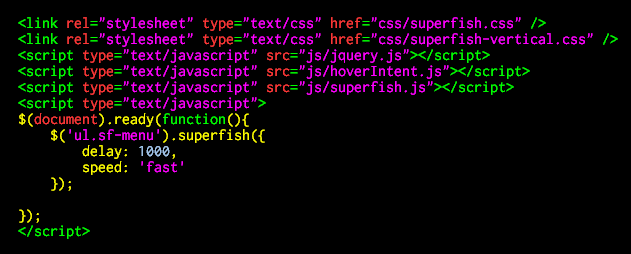
สำหรับการสร้าง Vertical Menu ก็คล้ายกัน เพียงแต่เพิ่มการเรียกใช้งาน superfish-vertical.css เข้ามา ในรูปข้างล่าง จะสังเกตุว่า ใน method superfish() เราสามารถกำหนด options เพิ่มเติมลงไปด้วย ซึ่งจะกำหนดหรือไม่กำหนดก็ได้
 |
| การเรียกใช้งาน CSS และ JavaScript ในบริเวณ HEAD |
ส่วนในบริเวณ Body ก็ให้ประกาศโครงสร้าง Menu ตามปกติ แต่ให้เพิ่ม class ที่ชื่อว่า sf-vertical เข้าไปด้วย
 |
| โครงสร้างของ Menu ในบริเวณ Body |
เมื่อทดสอบผ่าน Browser ก็จะได้ผลลัพธ์ตามภาพข้างล่าง
 | |
| ผลลัพธ์เมื่อทดสอบผ่าน Browser |
superfish.js ยังสามารถใช้สร้าง Menu ในรูปแบบอื่นๆได้อีก สามารถศึกษารายละเอียดเพิ่มเติมได้ที่นี่ครับ http://users.tpg.com.au/j_birch/plugins/superfish/#examples
แหล่งที่มา: http://users.tpg.com.au/j_birch/plugins/superfish/
No comments:
Post a Comment